Is it worth making a beautiful footer for the site? Do web pages really need a basement now? Or is it a relic of the past? And how to effectively use this element of web design for the benefit of SEO? Let’s figure it out.

Recommendation of the month: Netology– educational a platform for teaching modern in-demand professions in the following areas: Marketing, Business and Management, Design and UX, Programming, Analytics and Data Science, EdTech, B2B. Over 10 years of work, they have trained more than 60,000 specialists.
The objective reality of online commerce today includes a huge variety of requirements for the design and content of websites.
Excessive overload of specialized specialists leads to the fact that some seemingly insignificant elements of the sites remain without due attention. One of the long-forgotten components of any web page is the footer (footer or basement). They are easy to miss when browsing the site, but without them, the navigation process is greatly complicated.
Many SEO experts believe that footers are just a tribute to the past, that they do not play a big role in the development and promotion of resources. In turn, most designers are of the opinion that almost none of the visitors scrolls the page to the very end, which means that the footer does not catch their eye. But the reality is a little different.
Optimization of the site’s basement does not directly affect the volume of incoming traffic. However, thanks to its design, you can perform internal linking and increase the level of search engine optimization of the project.
Another nice bonus that includes a high-quality footer is an improved user interface (and experience). It will be easier for your visitors to find what they are looking for, which means that the behavioral factors that affect ranking in organic search results will also grow.
- Footer for SEO
- How to use the footer
- Examples of good footers
- Conclusion
Footer for SEO
The influence of the footer’s structure and content on the overall promotion strategy is very limited and cannot be considered significant. Nevertheless, it is not zero, so think about how to develop a good basement for the site.
The main advantage of the footer is the impact on the perception of the site by search algorithms. It is easier for bots to understand the structure of a page if navigation elements are located in the basement.
John Mueller confirmed that Google does not make any special differences between links in the body of the article and navigation elements when evaluating the structure of the site:
We don’t really distinguish between them. If there are links to something in the basement of the page and there are links to these pages throughout the website, then, from our point of view, the website is considered to be linked. This is not a case where we would say, “Oh, the links in the footer have less weight or are not as useful, we will ignore them or something like that.” So from our point of view, when it comes to links, we essentially see them just as links on a page.
From our point of view, links just help us to better understand the structure of the site, and whether they are in the header, footer, sidebar or main content, it doesn’t really change anything for us.
The model, according to which the weight of a link depends on its clickability, directly contradicts the statement of the representative of the search engine. But this does not mean that Google does not pay attention to various tools that can evaluate the effectiveness of links.
For example, back in 2004, the so-called “Reasonable Surfer Model” was patented, capable of tracking the probability of clicking on a particular link. And in 2006, the “User-Sensitive Pagerank” tool appeared, which estimated the weight of links based on the behavior of page visitors and the options for their interaction with them.
The footer has the greatest effect on the scanning speed of the site as a whole. Thus, the webmaster can count on a gradual increase in positions, because he will beat competitors by this factor and algorithms will begin to rank pages slightly higher.
And the most important thing is that the lower part of the site requires almost no attention. It is easy to arrange. It doesn’t take a lot of time and effort.
How to use the footer
High-quality footer – comfortable and functional. It contains many different links and visual elements. Many SEO specialists are afraid to fill it with useful tools, trying to maintain the overall balance of the page structure, but in reality this is not a problem for the footer. At the same time, the most important mistake is to limit yourself only to service links.
A thorough approach to the design of the footer involves developing its own layout for it, capable of accommodating a sufficient amount of navigation elements. As an example, the following options can be given:
- Drop-down lists. This way you can put a lot of useful tools in a small footer.
- Subheadings. Notbe afraid to design the content correctly, regardless of where it is located. But only if it is appropriate. It’s not worth spoiling the semantic layout just like that.
- Contextual elements. The footer may not be the same, depending on the specific page the user is on. This will help to increase relevance.
Which links should be added first:
- Important or popular pages. Access to key information should be opened wherever possible.
- Useful articles or guides. These are pages with high rates of behavioral factors.
- Categories and subcategories.
- Tools and services. Users will appreciate such foresight.
- HTML map.
- Secondary links. They largely depend on the specifics of a particular site.
Ideally, the footer should not duplicate the navigation elements from the top of the page. Think over its content in such a way that it complements and expands the user interface.
If you are afraid of the potential deterioration of the user experience due to an excessively large footer, just spend more time structuring it. Hide some of the items in drop-down lists or use other tools to facilitate their visual perception.
Examples of good footers
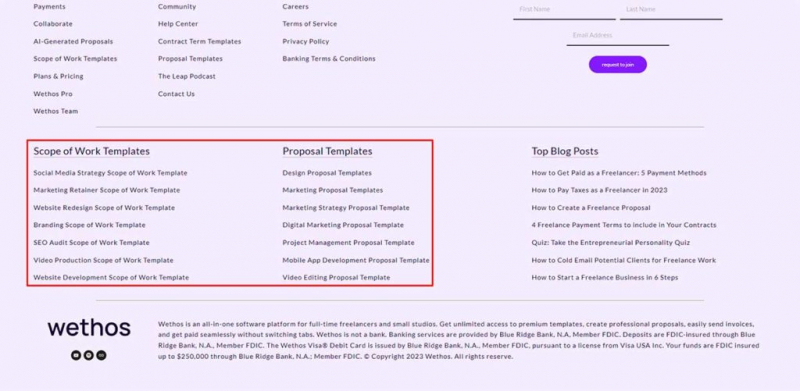
The Wethos service places links to popular templates in a separate block even below the footer. This option is not often found even when viewing a large number of high-quality commercial sites.

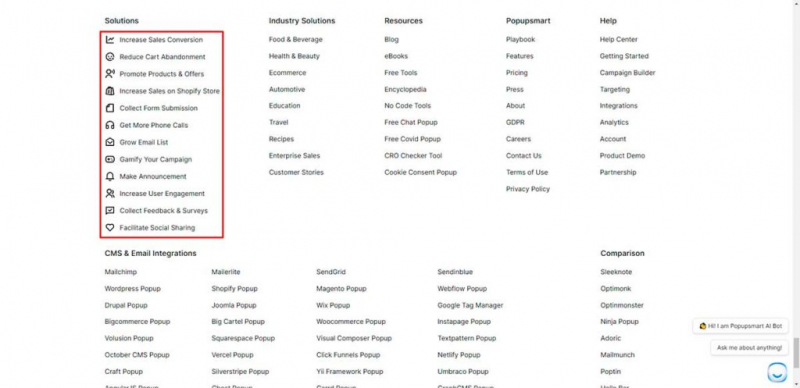
Popupsmart was chosen in favor of a set of icons that simplify the process of interacting with long lists of links in the footer.

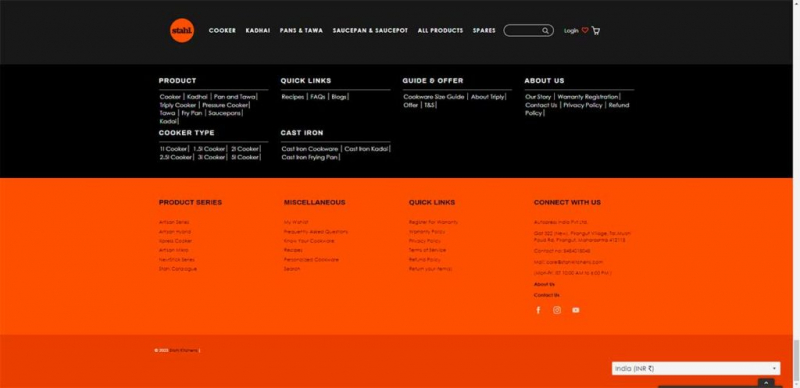
The double basement of the Stahl Kitchens website is well structured and contains all the necessary links to key sections, without feeling overwhelmed.

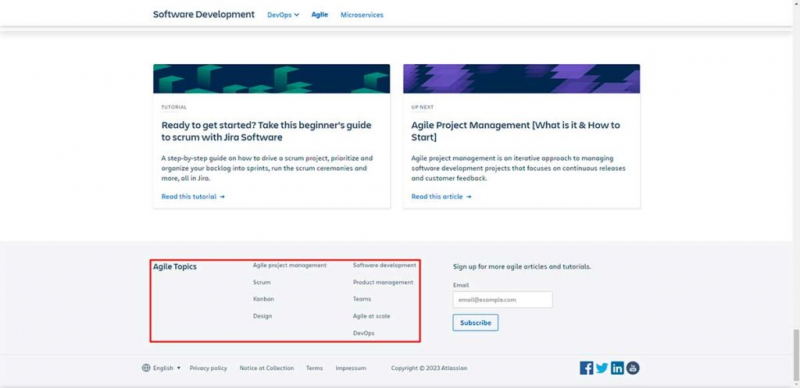
Atlassian uses contextual footers, which become unique, depending on the specific landing page you have clicked on.

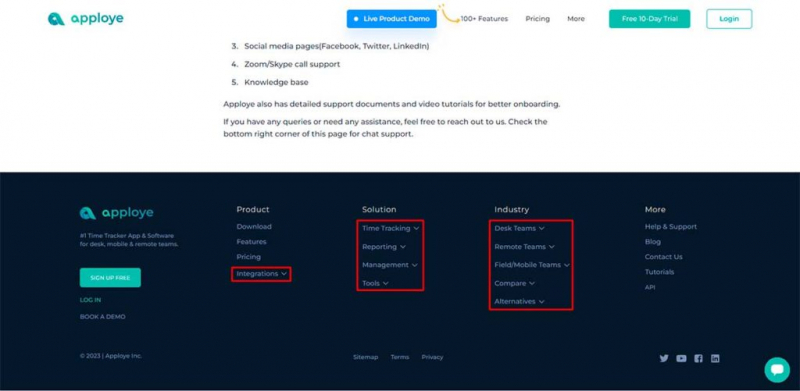
And the Apploye website uses drop-down lists in order to visually reduce the voluminous footer, which contains links to almost all occasions of its visitors.

Conclusion
There are not many factors in SEO that give quick feedback: title, content, extended snippets, backlinks, internal linking. Most elements take time or work only in conjunction with something else.
Many of the things that you and I do are on the periphery of the user experience and are rewarded with the next update of the algorithm core or have an effect slowly over time, such as improving EEAT.
Optimization of the footer may not give a rapid increase in organic traffic, but it will improve the quality of the site, the speed of crowling and improve the UX.
It is worth optimizing the basement only when most of the SEO work on the site has been completed. Or if you have problems with crowling.
Finally, look at the heat maps of your site. How many users scroll to the very end of the page? This is especially true for commercial landing pages.
In a world where the vast majority of people have already developed persistent banner blindness and attention deficit, you should use every opportunity to present users with what they need in a non-aggressive form.
So why not?